[오류해결] 'React' refers to a UMD global, but the current file is a module. Consider adding an import instead.
오류 발생
VSCode에서 Typecript + React 환경으로 개발을 하던 중 에디터에 React 컴포넌트에 붉은줄이 마구 생기면서 아래와 같은 오류가 발생했다.
딱히 건드린 코드가 없는데 갑자기 발생한 오류라 당황스러웠다.
오류 상세
'React' refers to a UMD global, but the current file is a module. Consider adding an import instead. 원인 분석
React 16에서 React 17로 넘어가면서 JSX Transformation 방식이 변했는데 이로 인해 발생하는 문제라고 한다.
React 17에서 Transformation과 관련해 변경된 부분은 2가지이다.
첫 번째는 기존에는 React 컴포넌트 코드에 import React from 'react'; 라는 코드를 항상 입력해주어야 했는데 이 부분이 사라졌다.
두 번째는 React JSX Transformation 코드가 변경되었다.
아래와 같은 코드는 브라우저가 인식을 못하기 때문에 자바스크립트 코드로 변환을 해주어야한다.
변환 작업은 Babel, Typescript 와 같은 도구로 브라우저가 인식 가능한 Javascript 코드로 변경하는것을 의미한다.
참고로 React 공식 문서에서 소개하는 React 16과 React 17의 차이는 아래와 같다.
React 16의 변환 방식
// 개발자가 작성하는 React 코드
import React from 'react';
function App() {
return React.createElement('h1', null, 'Hello world');
}
------------------------------------
// React 16 jsx 코드를 Javascript로 변환
import React from 'react';
function App() {
return React.createElement('h1', null, 'Hello world');
}React 17의 변환 방식
// 개발자가 작성하는 React 코드
function App() {
return <h1>Hello world</h1>;
}
------------------------------------
// React 17 jsx 코드를 Javascript로 변환
// Inserted by a compiler (don't import it yourself!)
import {jsx as _jsx} from 'react/jsx-runtime';
function App() {
return _jsx('h1', { children: 'Hello world' });
}해결 방법
해결 방법은 3가지를 시도해보면 된다!
첫 번째는 tsconfig.json 파일을 수정하는 것이다.
검색을 해보니 tsconfig.json 파일에 아래와 같이 옵션을 추가하면 해결이 된다고 한다.
// tsconfig.json
{
"compilerOptions": {
...
"jsx": "react-jsx"
...
},
}두 번째는 VSCode사용자에게 해당하는 내용이다.
위의 내용대로 tsconfig.json을 수정했는데도 해결이 되지 않거나 이미 tsconfig.json 에 해당 내용이 적용된 경우임에도 오류가 발생할 수 있다.
이런 경우에는 VSCode를 껐다가 다시 시작해주면 해결이 된다.
21년도 부터 보고가된 꽤 오래된 이슈임에도 24년 3월에도 여전히 발생한다.
세 번째는 VSCode 파일 이름 변경으로 인해 발생한 경우이다.
VSCode를 껐다 켰는데도 오류가 사라지지 않는 경우가 있다.
VSCode의 버그로 보이는데 파일명을 변경했음에도 변경 전 파일 이름을 바라보고 있어서 'React' refers to a UMD global~ 오류를 내뱉는 상황이 발생한다.
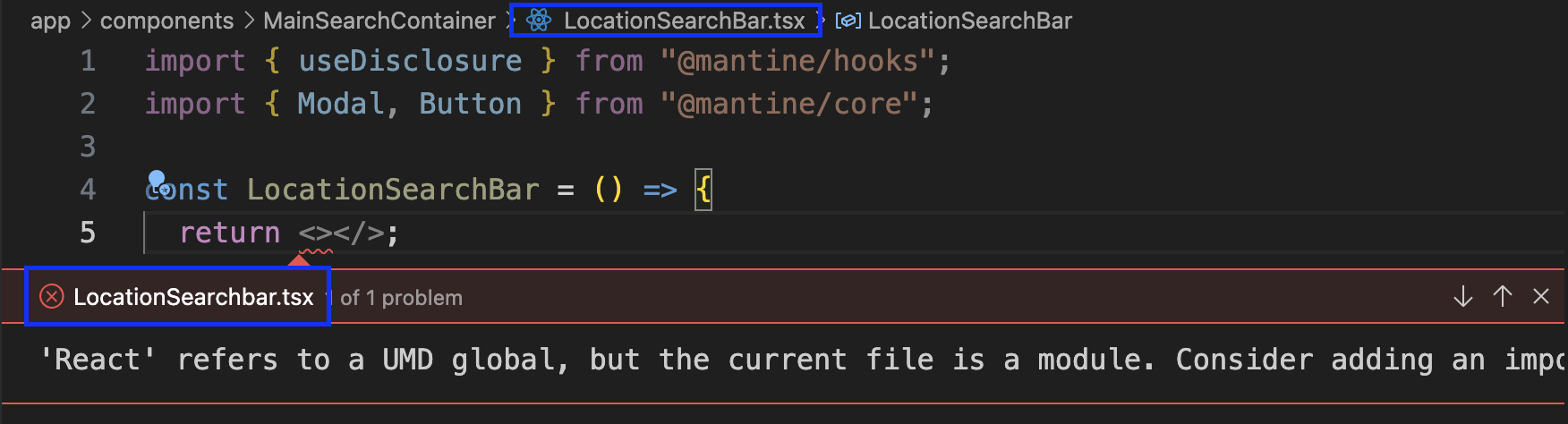
말로 설명이 부족할 것 같아 예시로 아래 이미지를 첨부했다.

변경한 파일의 이름은 아래와 같다.
- 변경 전 파일 이름: LocationSearchbar.tsx
- 변경 후 파일 이름: LocationSearchBar.tsx
하지만 이미지에서는 LocationSearchBar.tsx로 파일명을 변경했음에도 LocationSearchbar.tsx에서 오류가 발생했다고 알려준다.
이 오류를 해결하는 방법은 번거롭지만 아예 다른 이름으로 변경했다가 다시 원하는 이름으로 변경하는 것이다.
예를 들면 LocationSearchBar.tsx를 다시 LocationSearchbar2.tsx로 이름을 변경하면 오류가 사라진다.
그리고 다시 LocationSearchBar.tsx로 변경하면 된다.
참고 자료
'Frontend > Error' 카테고리의 다른 글
댓글
이 글 공유하기
다른 글
-
[오류해결] ESLint 'test' is not defined. no-undef
[오류해결] ESLint 'test' is not defined. no-undef
2024.03.11 -
[오류해결] Error [ERR_REQUIRE_ESM]: require() of ES Module ~ node_modules/cliui/build/index.cjs not supported.
[오류해결] Error [ERR_REQUIRE_ESM]: require() of ES Module ~ node_modules/cliui/build/index.cjs not supported.
2024.03.11 -
[오류해결] Jest encountered an unexpected token
[오류해결] Jest encountered an unexpected token
2024.03.04 -
[오류해결] Property 'toHaveClass' does not exist on type 'JestMatchers<HTMLElement>'
[오류해결] Property 'toHaveClass' does not exist on type 'JestMatchers<HTMLElement>'
2024.03.04